Rock Wizard

Rock Wizard was in development from Nov 2015 - Dec 2016 during my freshman year at DigiPen. It was developed in DigiPen's Zero Engine and the first team based project I worked on.
I worked as one of the lead designers with highlighted contributions being: UI development, UX, and gamification. I was a small team of 4 freshman but we managed to make something more unique and learned a lot about development and teamwork!




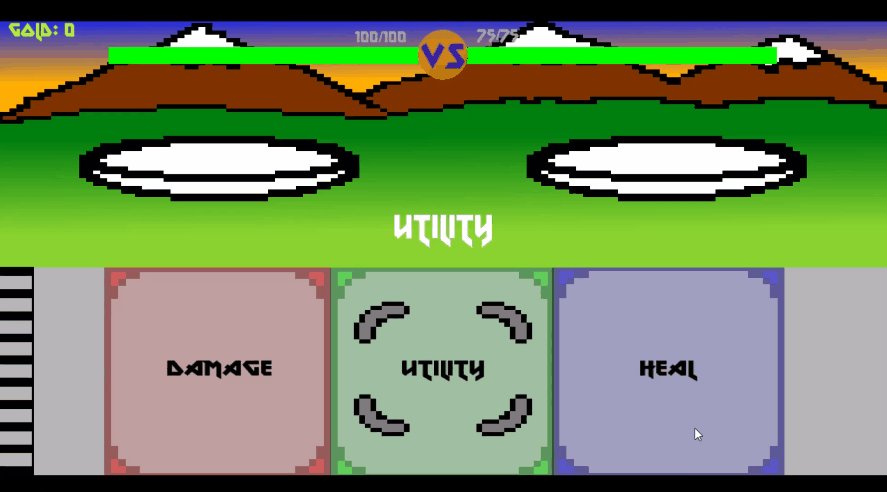
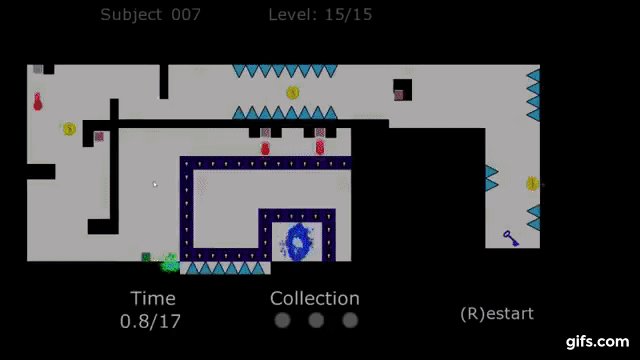
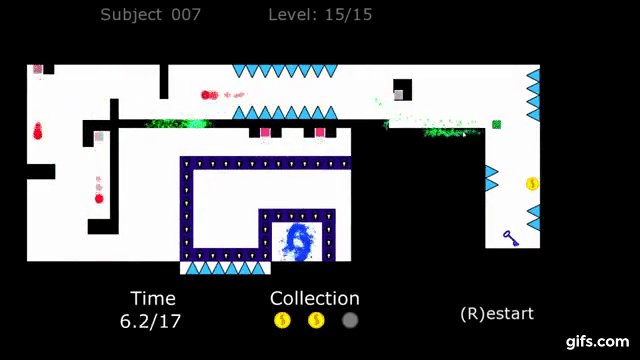
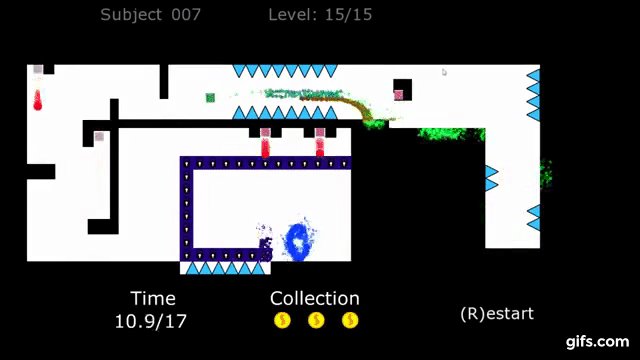
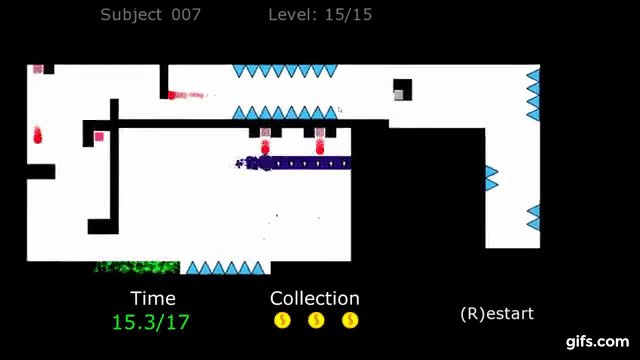
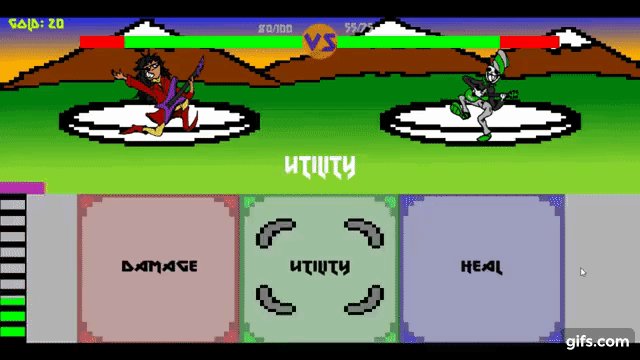
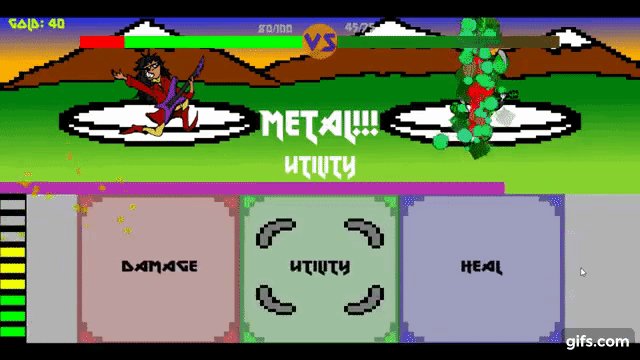
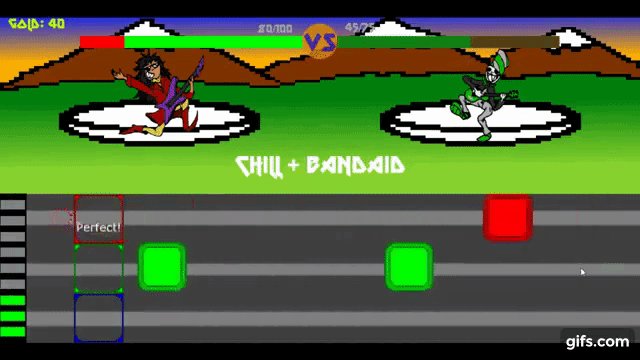
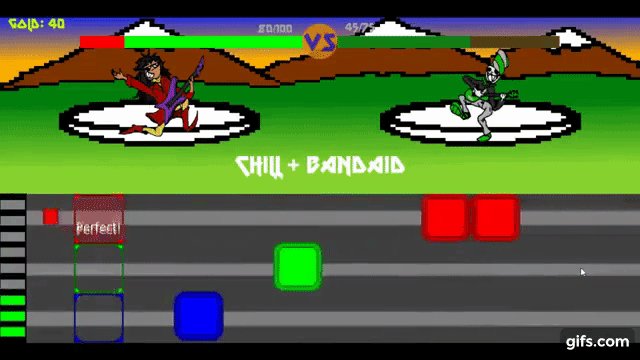
Gameplay Screenshots
Development


The main gameplay can be described as a mix of Guitar Hero and Pokemon. We wanted to try something different and new with the resources we had. We created a rhythm based game because one teammate knew a guy with
Gameplay Loop

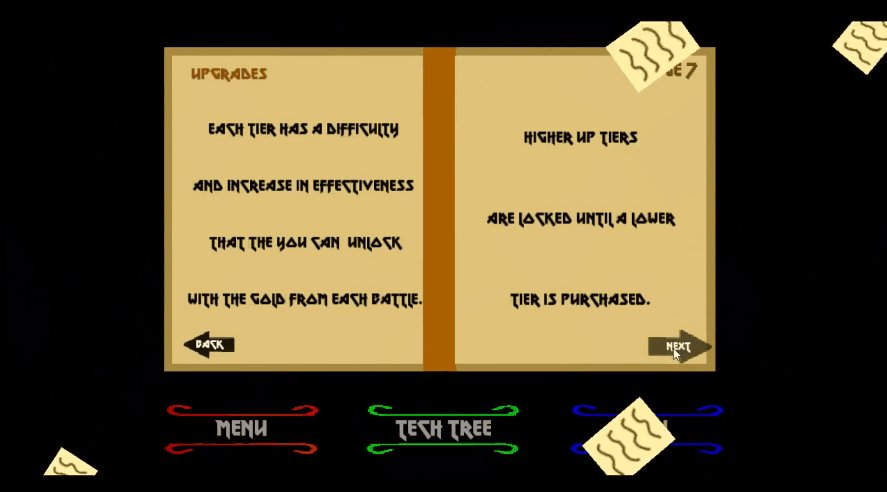
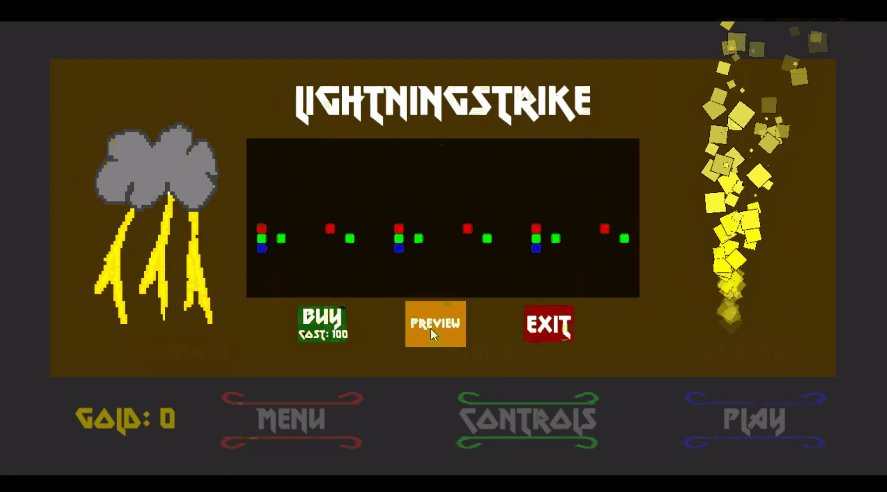
a guitar and it was a good scope of a project we could create in a short amount of time! Players choose between 3 different categories of moves and get a random spell in that category. they can upgrade all of their spells outside of combat making them more effective but harder to play. As players do well in spells their amp meter fills allowing them to string together multiple songs!





In addition to designing the core gameplay and system I was in charge of developing the UI for the game. So everything out of the core main game loop I created in Zilch which is a C# based language. This was my first experience creating menus and HUD.
The UI is not the best but it did teach me a ton! It was my first introduction to UI development and shows that from the beginning theming and movement were always a vital part of my UI design. It was also the project that really displayed how important UI/UX is for a game and how it can bring a product from nothing transforming it into something people want to play. Prior to creating all the UI the project seemed to be hitting a wall. Once I worked on the menus and HUD it created a second wind for the team. People wanted to play the project and the team wanted to work harder on it. UI/UX is important! And from this project on I try to make people see that!