Viola


Viola was in development from Jan 2018 - Apr 2018 during my junior year at DigiPen. It was a solo project focused on delivering a narrative experience with a polished user experience. I developed the entirety of the game in Unity 2017.
Since this was a solo project I developed everything in the game except for the majority of art and music assets. My highlighted contributions are the UI, UX, feedback, cinematics, content, and player controller.




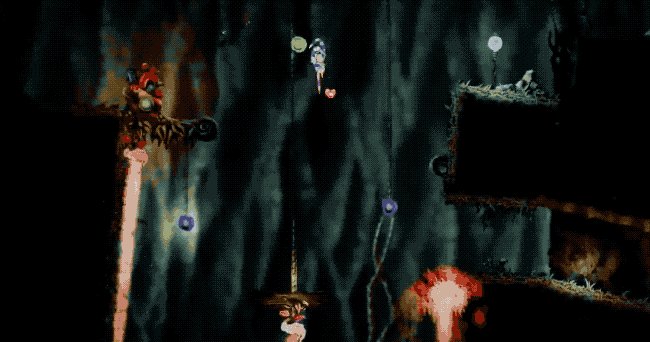
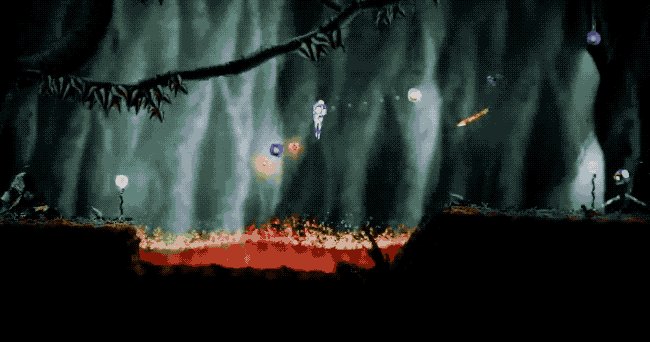
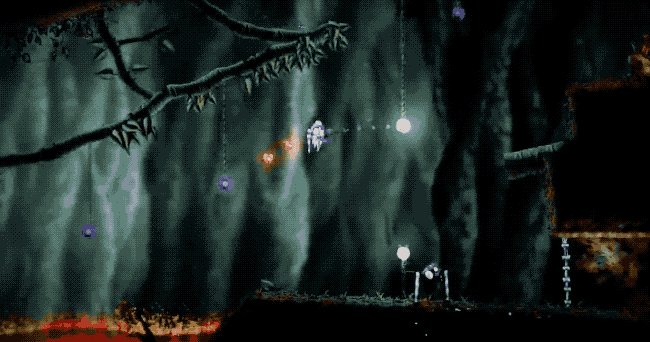
Gameplay Screenshots
Development


Viola took a lot of inspiration from Ori and the Blind Forest and other games like it. It puts a heavy emphasis in movement + cinematics. The main focus of Viola is to go through the narrative, the world, and the characters within it. I filled the game
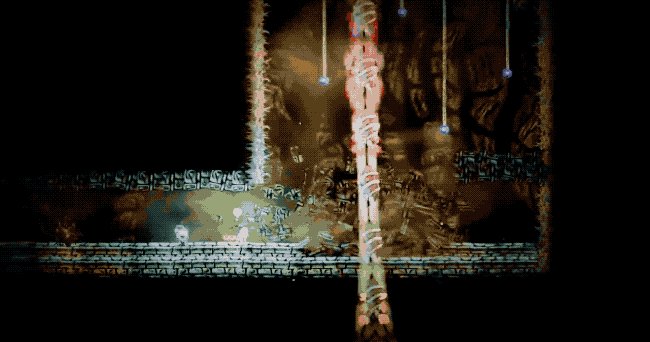
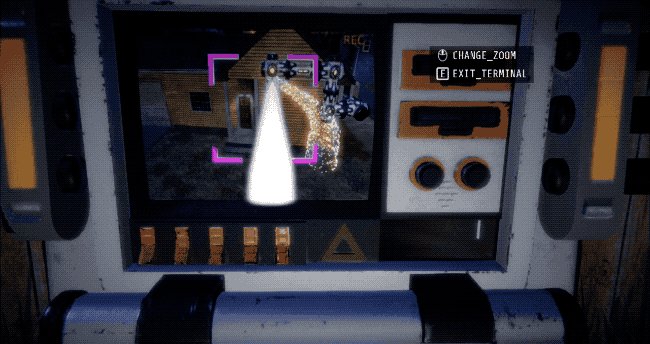
Final Fight Sequence

with various in-game cutscenes guiding the player through a full 3 act narrative structure. The game is around 25 minutes from beginning to end featuring 7 levels and 2 boss fights. Viola is an example of what I can accomplish given a limited amount of time as a well-rounded developer!





Viola was the first project I really developed a static HUD and dialogue box for since I tend to utilize diegetic elements. I had to learn Unity's canvas system as well as manipulate it to my design, The UI is simplistic but is aligned to the game's overall visual style. I added a lot of audio/visual effects such as hearts shattering and typing to create a more dynamic feel to the UI.
The main menu features a simplistic but elegant design to get the player in the mood for the experience ahead. It features a cursor that actually highlights main mechanic and twist in the game's narrative. This creates a complete and tied together experience from interface to gameplay. The menu is not the best of my work but concept wise it fits with the rest of the game and within the time constaints I had developing the project.